
|

|

|


|
Getting Started |
The Floating Toolbar
When a content block's border is visible, you can right click the mouse to display a floating toolbar (an example in the green box below).

Toolbar buttons let you act on the displayed content and display important information about it. For example, one toolbar button lets you edit the content block, while another displays previous versions of it. The toolbar buttons change depending on the content block's status or your permissions for the content block.
Each button is described in Floating Toolbar Buttons.
Floating Toolbar Display Type
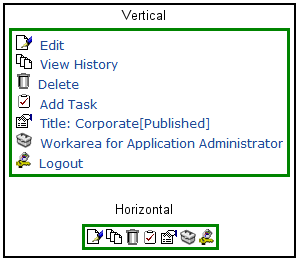
You can change the floating toolbar display type. The choices are vertical and horizontal. Vertical is the default. Below are examples of each.

To change the display type follow these steps.


|

|

|

|