
|

|

|


|
Modifying the Application Setup Screen |
Editor Options
Style sheets greatly reduce the source code (and thereby the size of) a content block. For this reason, they are becoming more popular than font-related tags for marking up content.
The editor options section lets you determine how the editor handles this issue.
The following table explains the editor options you may set.
| Editor Option |
Description |
|---|---|
| Enable Font Buttons |
This option displays the following font-related buttons on the editor toolbar:
See Also: Enable Font Buttons Note: If Remove Styles is checked (see below), all inline styles added to the content are removed when the HTML is cleaned. |
| Disable Font Buttons |
This option removes the buttons specified above. If you choose this option but want to let users apply font related attributes to text, set up a style sheet for the content folder to which the content block belongs. See Also: Disable Font Buttons |
| Remove Styles/ Do not Remove Styles |
If Remove Styles is checked, all inline styles added to the content are removed when the HTML is cleaned. Note: Ektron recommends removing inline styles. It gets rid of inline styles added to content pasted from Microsoft Word. |
| Preserve MS-Word Styles (only available if you choose Do not Remove Styles) |
When content from MS Word is cut and pasted into the editor, the editor, by default, removes some MS Word styles. Preserving MS Word styles prevents the editor from removing them. Ektron does not recommend enabling this feature. |
| Preserve MS-Word Classes |
Similar to styles, when content from MS-Word is cut and pasted into the editor, the editor, by default, removes some MS-Word classes. Checking this box prevents the editor from removing them. |
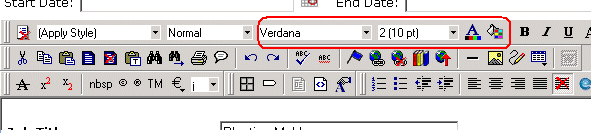
Enable Font Buttons
Here is the editor with font related buttons enabled.

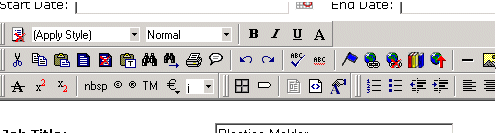
Disable Font Buttons
Here is the editor with the font buttons disabled.



|

|

|

|