
|

|

|


|
Using the Data Designer |
Fields that Appear on Several Dialogs
The Use Field
Click May not be removed if this field must be included on the screen. Otherwise, click May be removed.
If you check May be removed, when this field appears on a data entry screen, an icon ( ) appears to the left of the field.
) appears to the left of the field.
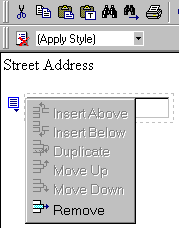
If the user clicks the icon, a dropdown menu provides an option to remove the field, as shown below.

If the user removes the field,  add field display name replaces the field on the data entry screen to indicate that the field was removed and can be added if necessary.
add field display name replaces the field on the data entry screen to indicate that the field was removed and can be added if necessary.
For example, if the field's display name is street address, and the user removes the field,  appears in place of the field.
appears in place of the field.
Note
The menu icon ( ) can also indicate that the user can add instances of a field (see the Allow field, below). So, if a field is required, the icon could appear but omit a Remove option.
) can also indicate that the user can add instances of a field (see the Allow field, below). So, if a field is required, the icon could appear but omit a Remove option.
The Allow Field
Check more than one if you want to let the user entering data add instances of this field. Otherwise, check only one.
For example, if a screen is collecting names and addresses and you want to let the user enter several of them, check more than one.
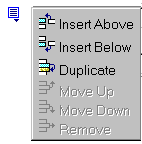
If you check more than one, when this field appears in Data Entry mode,  appears to the left of the field, as shown below.
appears to the left of the field, as shown below.

If the user entering data clicks  , a menu appears (shown above), which lets the user add instances of the field to the screen.
, a menu appears (shown above), which lets the user add instances of the field to the screen.
Note
The menu icon ( ) can also indicate that the user can remove a field (see the Use field, above). So, even if a field allows only one instance, the icon could appear but the menu would only display Remove.
) can also indicate that the user can remove a field (see the Use field, above). So, even if a field allows only one instance, the icon could appear but the menu would only display Remove.
The Data Style Field
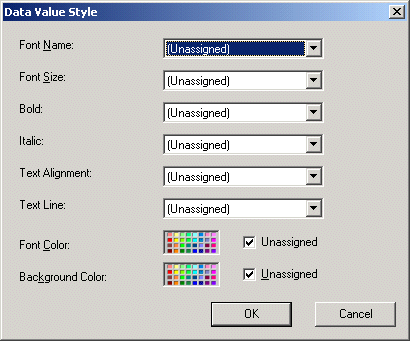
Click the Data Style button to apply formatting to the field that accepts user input. When you do, the following dialog appears.

Use the dialog to assign the following formatting attributes to a user response field.
- Font style and size
- Bold and italic
- Text alignment (especially helpful for formatting dollar amounts in a plain text field)
- Underline or strikethrough
- Font color and/or background color
Note
The configuration data controls a command's appearance on the toolbar and on the Data Style dialog. For example, if <button command="cmdfontname" /> is removed from configdatadesign.xml, it disappears from the toolbar and the Data Style dialog.
Below is an example of a response field whose font, size, alignment, background, and foreground colors were modified via this dialog.



|

|

|

|