
|

|

|


|
Using the Data Designer |
File Link Field ( )
)
Use a File Link field to place an icon on the screen which the user in Data Entry mode can use to link to any file, such as a Microsoft Word document or a .gif image file. (You can also use an Image Only field to let the user insert an image. See Also: Image Only Field ())
Using a File Link Field in Data Entry Mode
In Data Entry mode, the file link field's caption appears, followed by this icon:  . When the user clicks the icon, this screen prompts the user to specify a file and a caption for it.
. When the user clicks the icon, this screen prompts the user to specify a file and a caption for it.
Note
The user can only insert a file whose extension is defined within the <validext> element of the configdataentry.xml file. Your system administrator can help you do this.

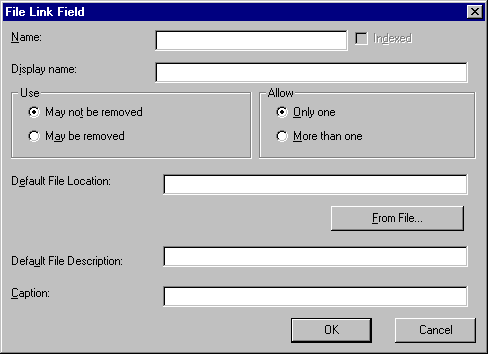
Dialog Box

Fields on the File Link Field Dialog
| Field |
Description |
|---|---|
| Name |
Enter the name of the field. Note that you cannot enter spaces nor most special characters (!@#$%^&*()+=<>,.:;'"{}[]\|`~) into this field. See Also: The Name Field's Default Value |
| Indexed |
Check if you want to index this field. For more information, see "Indexing the Fields of a Data Design Document" in the Supporting the Data Designer chapter of the Developer Reference Guide. The indexed field may or may not appear, depending on how your administrator has set up your system. |
| Display name |
Enter the text that appears when a user hovers the cursor over this field. |
| Use |
See The Use Field |
| Allow |
See The Allow Field |
| Default File Location |
If desired, you can insert a default link, which can be the most common link or simply an example. To help find the link, click the From File button and navigate to file. You can only insert a file whose extension appears between the <validext> element of the configdatadesign.xml file. For example: <validext>gif,jpg,png,jpeg,jpe,pdf,doc </validext> |
| Cannot be blank |
If you want to require the user completing this field to enter a response, click inside this check box. |
| Default File Description |
If desired, enter text that the user will be able to click on to access the linked file. |
| Caption |
Enter text to describe this item on the data entry screen. After you insert this field onto the screen, you can use eWebEditPro+XML's formatting capabilities to modify its size, font, color, and other attributes. Note: The Caption field only appears on this dialog when you create the File Link field. If you later try to edit the field, the Caption field is not on the dialog. However, you can edit the Caption text within the editor. |
| Data Style |


|

|

|

|