|

|

|


|
Working with Collections |
Adding a Collection
To add a new collection, follow these steps.
- Navigate to the folder in which you want to create the collection.
- If you are using Ektron CMS400.NET's multi-language support features, select the language. See Also: Working with Collections in a Multi-Language System
- Click the Collections button (
 ).
).
Note
If you access the collection via the Collections folder, you cannot choose the collection's folder. It is automatically placed in the Content folder.
- Click the Add button (
 ).
). - The Add Collection screen appears.
- Compete the screen using the following table.
| Field |
Description |
|---|---|
| Title |
Assign a unique title to the collection. |
| Template |
Enter the default template for the collection. This template is used to display the content of the links generated if no template is assigned in the custom function. If left blank, the links use their respective Quicklinks. See Also: Default Template vs. Quicklinks |
| Description |
Add a more detailed description for the collection. |
| Include Subfolders |
Check if you want to add to the collection content blocks in subfolders of the content folder. |
You can now assign content blocks to the collection. See Assigning Content Blocks to the Collection.
See Also: Working with Collections
Default Template vs. Quicklinks
You can specify a template that determines the screen display for a collection when it is published on a Web page. (See your system administrator for information about Ektron CMS400.NET templates.) Or, you can disable the template and, instead, use Quicklinks to determine the page template. (See Also: Quicklinks and Forms)
If you specify a template, all content blocks in the collection use the same screen elements other than the specific content. For example, the page header, footer and information in the right frame of the screen are all the same. On the other hand, if you use Quicklinks, every page in the collection uses its original template. As a result, the surrounding information may change for every content block in the collection.
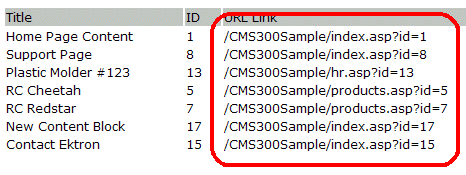
Here is an example of links using Quicklinks. Notice that content uses several templates. As a result, when a user clicks a content block in the collection, the screen information around the content block changes according to its template.
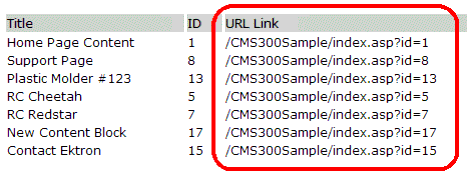
Here is an example of links when using a template named index.asp. In this case, all pages have the same information surrounding the content block.
To toggle between a default template and Quicklinks, follow these steps.
- Access the Edit Collection screen for the collection you want to edit.
- Modify the Template field.
- Click the Save (
 ) button.
) button.


|

|

|

|