
|

|

|


|
Using the Data Designer |
Calendar Field ( )
)
Insert a calendar field when you want the end user to enter a date. The user must click a date from an online, interactive calendar.

Because users cannot enter digits, a standard date format is ensured.
The date is stored as a standard XML date (in the format yyyy-mm-dd), and localized to the computer of the user viewing it.
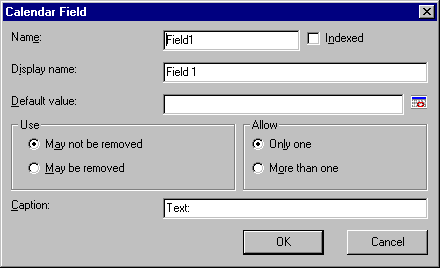
Dialog Box

Fields on the Calendar Field Dialog
| Field |
Description |
|---|---|
| Name |
Enter the name of the field. Note that you cannot enter spaces nor most special characters (!@#$%^&*()+=<>,.:;'"{}[]\|`~) into this field. See Also: The Name Field's Default Value |
| Indexed |
Check if you want to index this field. For more information, see "Indexing the Fields of a Data Design Document" in the Supporting the Data Designer chapter of the Developer Reference Guide. The Indexed field may or may not appear, depending on how your administrator has set up your system. |
| Display name |
Enter the text that appears when a user hovers the cursor over this field. |
| Default value |
If you want this screen to have a default date when the user first sees it, click the calendar icon to the right and select a date. The user can change the date in Data Entry mode. Note: If you enter a default date, you cannot later remove it. You can change it. If necessary, you can delete the field and enter a new one. |
| Use |
See The Use Field |
| Allow |
See The Allow Field |
| Validation |
If you want to require the user using the calendar to enter a response, click the down arrow to the right of this response field and select Cannot be blank. 
|
| Caption |
Enter text to describe this item on the data entry screen. After you insert this field onto the screen, you can use eWebEditPro+XML's formatting capabilities to modify its size, font, color, and other attributes. Note: The Caption field only appears on this dialog when you create the Calendar field. If you later try to edit the field, the Caption field is not on the dialog. However, you can edit the Caption text within the editor. |
| Data Style |


|

|

|

|