
|

|

|


|
Using the Data Designer |
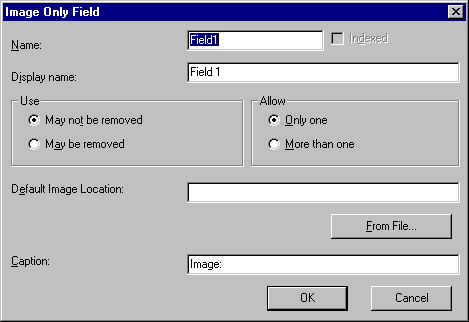
Image Only Field ( )
)
Use an ImageOnly field to place an icon on the screen, which the user in Data Entry mode can click to insert an image into the Web content. You can insert a default image if desired.
To let the user insert any file, such as a Microsoft Word document, use a File Link field. See Also: File Link Field ()
Using a Image Only Field in Data Entry Mode
In Data Entry mode, the image's caption appears, followed by a default image (if you specify one) and this icon:  .
.
Note
The user can only insert a file whose extension is defined within the <validext> element of the configdataentry.xml file. Your system administrator can help you do this.
Dialog Box

Fields on the Image Only Dialog
| Field |
Description |
|---|---|
| Name |
Enter the name of the field. Note that you cannot enter spaces nor most special characters (!@#$%^&*()+=<>,.:;'"{}[]\|`~) into this field. See Also: The Name Field's Default Value |
| Indexed |
Check if you want to index this field. For more information, see "Indexing the Fields of a Data Design Document" in the Supporting the Data Designer chapter of the Developer Reference Guide. The Indexed field may or may not appear, depending on how your administrator has set up your system. |
| Display name |
Enter the text that appears when a user hovers the cursor over this field. |
| Use |
See The Use Field |
| Allow |
See The Allow Field |
| Default Image Location |
If desired, you can insert a default image, which might be the most common image or simply a reminder that an image needs to be inserted. To help find the image, click the From File button and navigate to image file. You can only insert an image file whose extension appears between the <validext> tags in the configdatadesign.xml file. For example: <validext>gif,jpg,png,jpeg,jpe,doc,txt </validext> |
| Cannot be blank |
If you want to require the user completing this field to enter a response, click inside this check box. |
| Caption |
Enter text to describe this item on the data entry screen. After you insert this field onto the screen, you can use eWebEditPro+XML's formatting capabilities to modify its size, font, color, and other attributes. |


|

|

|

|