
|

|

|


|
Working with Menus |
Adding a New Menu
You can add a new menu by navigating to the folder that contains its content blocks or by choosing Modules > Menus from the left frame of the Workarea. If you choose Modules > Menus
- you cannot select the menu's language -- it assumes the current language. In contrast, if you create a menu after choosing a content folder, you can select a language during the menu creation process.
- you cannot select the menu's folder -- it is automatically assigned to the root folder. In contrast, if you create a menu after choosing a content folder, you select a folder while creating the menu.
See Also: Working with Menus
Adding a Menu via Content Folder
- Navigate to the content folder that contains the content blocks you want to display on the menu. The content blocks can reside in the selected folder or any of its subfolders.
- In the View Language dropdown list, select the language of the menu you want to create.
- Click the View Menus button (
 ).
). - The View All Menus screen appears.
- Click the Add button (
 ).
). - The Add Menu screen appears.
- At minimum, a menu requires a title. If you want to add more information, click Advance Settings. When you do, the lower section of the screen appears.
- Using the following table, complete the fields on the Add Menu screen.
Fields on the Add/Edit Menu Screen
| Field |
Description |
|---|---|
| Title |
The name given to the menu by the creator. It appears on the Web page to indicate the kind of information on the menu. |
| Image Link |
You can have an image appear next to or instead of the menu title. For example: 
To do this, follow these steps. Note: Before beginning these steps, the image must reside in the library. if it does not, add it before proceeding. For more information, see Copying Files to the Library. 1. Click the image icon (  ).
).2. The library window opens. 3. Navigate to the folder that contains the image you want to use. 4. Click the Insert button (  ) to insert it.
) to insert it.Using Image to Replace Title Text Alternatively, you can have the image replace the menu text, so that only the image appears to indicate the kind of information on the menu. To do this, check the Use image instead of a title checkbox. 
|
| URL Link |
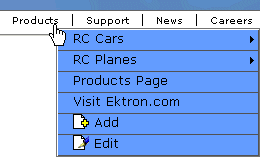
After you create a menu, your developer links it to text or an image on a Web page by modifying a page template. As a result, when a user reading that Web page moves the cursor over the text or image, the menu appears. In the illustration below, the menu appears when the user moves the cursor over Products. 
You can also assign a URL link to a menu, using this field. If you do, and the user clicks the link text or image, he jumps to the specified page. For example, in this field you assign the product landing page, CMS400Example/products.aspx. In the illustration above, if the user moves the cursor over Products, the assigned menu appears. However, if the user clicks Products (as indicated by the hand), he jumps to CMS400Example/products.aspx. Entering the Path to the Landing Page This path must be relative. For example: /400Sample/index.aspx This URL path can be a static template path (like the one mentioned above) or a dynamic path, such as /400Sample/index.aspx?id=25 |
| Template Link |
Note: This field applies to content blocks only. It has no effect on other types of menu items (such as images). If you want to apply a template to this menu, enter the template here. If you do, all content blocks on this menu use this template when selected from the menu. If you do not enter a template here, the content blocks on this menu use the template specified in their Quicklink. Overriding the Template Link You can override the menu template for any content block on this menu and, instead, use the template specified in its Quicklink. To do so, follow these steps. 1. Add all items to the menu. (See Adding a Menu Item) 2. Go to the View Menus option. 3. Click More Info. 4. Click the menu item you want to change. 5. At the Link field, change the value from Menu Template to Quicklink. 
Important! If you created menus prior to upgrading to this version of Ektron CMS400.NET, those menu items are assigned as Quicklinks. You cannot change them to template links simply by entering a template link here. Instead, you must go to each menu item and change the Link field value from QuickLink to Menu Template (as illustrated above). |
| Description |
Add a more detailed description for the menu. |
With the menu added, you may assign menu items to it. See Adding a Menu Item.
Adding a Menu via the Menus Module
- From the left frame of the Workarea, click Modules > Menus.
- Click the Add Menu button (
 ).
). - The Add Menu screen appears.

- To complete the fields on the Add Menu screen, see Fields on the Add/Edit Menu Screen.
With the menu added, you may assign menu items to it. See Adding a Menu Item.


|

|

|

|