
|

|

|


|
Using the Data Designer |
Introduction
eWebEditPro+XML's Data Designer feature lets you design a screen that collects information from users and stores it as XML data. Creating the screen is simple and requires no knowledge of XML.
Note
When using the Data Designer feature, the following browsers are supported: Netscape 6.2 or later; Internet Explorer 5.5 or later.
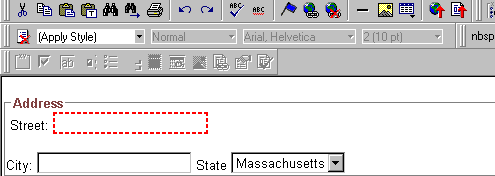
For example, you may create the following screen.

This screen can store information entered by a user as the following XML.
<address> <street>123 Sesame St.</street> <city>New York</city> <state>NY</state> </address>
Note that the street and city fields accept text, while the state field accepts a pre-defined value (a state).
Note
The samples installed with eWebEditPro+XML provide a good example of using the Data Designer. To try them out, click the Windows Start button (lower left corner of the screen) and follow this path: Start > Programs > Ektron > eWebEditPro4 > Samples > ASP > Data Design > ASP Data Design Sample.
This section explains how to use the Data Designer feature through the following topics.
- Differences in eWebEditPro+XML
- Design Mode vs. Data Entry Mode
- Designing a Screen
- Inserting a Field Type
- Sample Screen Design
- Data Designer Field Types


|

|

|

|